So you’ve got some XSS that you want to test but the browser you’ve been using for your app testing is protecting against the use of javascript in the address URL. The following URL:
1 | http://example.com/index.asp?val=<script>alert(1)</script> |
Would end up getting sent to the server as:
1 | GET /index.asp?val=%3Cscript%3Ealert(1)%3C/script%3E HTTP/1.1 |
In order to prevent this so we can test XSS flaws within applications we need to turn off the javascript filter in the client browser.
There are a number of browsers and here’s the ways to do it in each of them.
IE
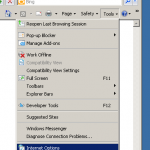
Click Tools–>Internet Options and then navigate to the Security Tab.


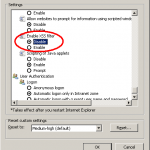
Now click Custom level and scroll towards the bottom where you will find that Enable XSS filter is currently on Enable. Set it to diabled. Click OK.

Click Yes to accept the warning followed by Apply and then finnaly OK.

Firefox
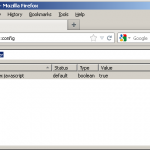
Firefox configuration settings can be found by going to about:config in the URL address bar.

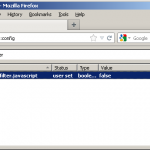
Now in the serach field type urlbar.filter and you’ll see that the value browser.urlbar.filter.javascript is set to true. Double click this value and it’s change the bollena to false. Your all set.
Double click this value and it’s change the bollena to false. Your all set.

Additionally for firefox:
security.mixed_content.block_active_content
security.mixed_content.block_display_content
network.security.ports.banned.override
security.disable_button.openCertManager
browser.urlbar.filter.javascript
urlbar.filter
browser.newtabpage.enabled
Leave a Reply
You must be logged in to post a comment.